במדריך הבא נראה איך ניתן לעשות POST request עם נתוני טופס אלמנטור
לדוגמא: יש לנו טופס של הרשמה לקבלת דיוור ונרצה לשלוח אותו למערכת דיוור או ל CRM כלשהו
ראשית ניקח את הסלקטור של התגית FORM בטופס שאנחנו רוצים לשלוח ממנו את הנתונים
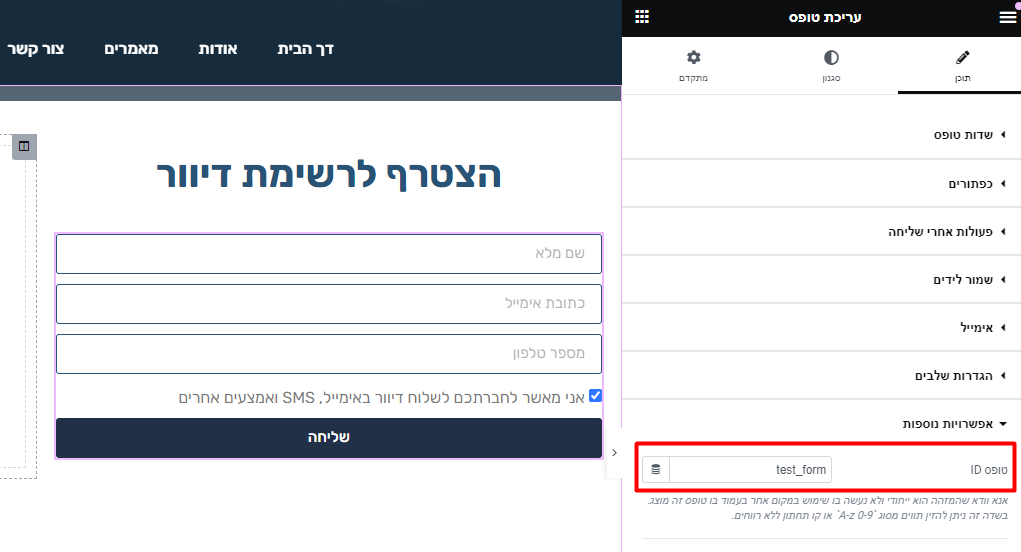
ניתן להגדיר לטופס ID ייחודי (לשים לב שמגדירים את ה ID לטופס עצמו ולא לווידג'ט טופס)

נגדיר משתנה עם הסלקטור של הטופס:
const form = document.querySelector('#test_form');
ניצור פונקציה שמאזינה לכפתור סאבמיט של הטופס הזה ונוסיף אליו preventDefault כדי למנוע את התנהגות ברירת המחדל של הטופס
const form = document.querySelector('#test_form');
form.addEventListener('submit', (event) => {
event.preventDefault();
});
נוסיף את 2 המשתנים הבאים לאחסון פרמטרים של הנתונים מהטופס והגדרתם לשליחה בגוף הבקשת POST
const form = document.querySelector('#test_form');
form.addEventListener('submit', (event) => {
event.preventDefault();
const formData = new FormData(form);
const data = new URLSearchParams();
// Paremeters
});
בשלב הבא נגדיר את שמות השדות שנרצה לקלוט אל הפרמטרים במערכת של היעד לשליחה כאשר ב- formData.get נגדיר את שם השדה בטופס באתר שלנו וב- data.append נגדיר את שם הפרמטר במערכת אליה אנחנו שולחים (את הפרמטרים ניקח מהדוקומנטציה של המערכת דיוור או ה CRM)
const form = document.querySelector('#test_form');
form.addEventListener('submit', (event) => {
event.preventDefault();
const formData = new FormData(form);
const data = new URLSearchParams();
// Paremeters
data.append('name', formData.get('form_fields[ffullname]'));
data.append('email', formData.get('form_fields[email]'));
data.append('phone', formData.get('form_fields[phone]'));
data.append('agreement', formData.get('form_fields[agreement]'));
});
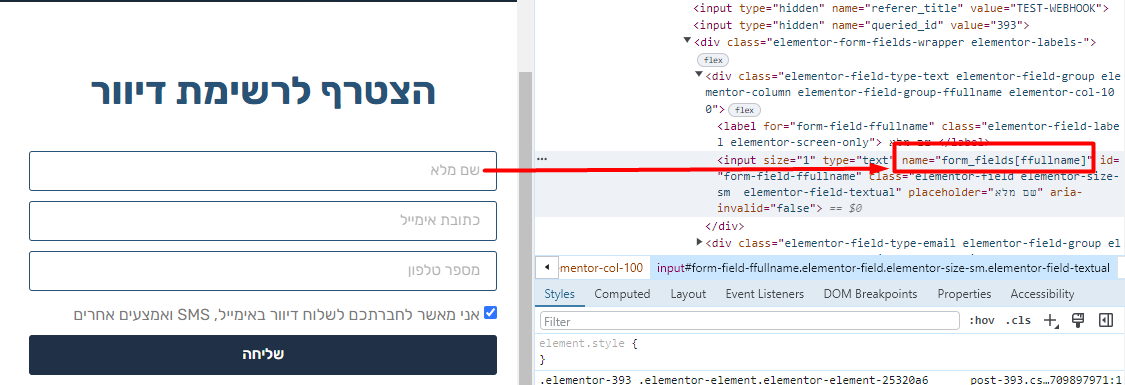
את שמות השדות ניתן לראות באטריביוט name של השדה

בשלב האחרון נוסיף את הפונקציה לביצוע בקשת ה-POST עם הכתובת URL לשליחה
יש להטמיע באתר את הסקריפט (ניתן להשתמש בניהול קודים של אלמנטור או להוסיף לתבנית בת בסוף ה body)
כך נראה הקוד המלא:
const form = document.querySelector('#test_form');
form.addEventListener('submit', (event) => {
event.preventDefault();
const formData = new FormData(form);
const data = new URLSearchParams();
// Paremeters
data.append('name', formData.get('form_fields[ffullname]'));
data.append('email', formData.get('form_fields[email]'));
data.append('phone', formData.get('form_fields[phone]'));
data.append('agreement', formData.get('form_fields[agreement]'));
fetch('https://webhook.site/3fe4473b-9c57-4dfb-b988-c0e7927539d0', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
body: data.toString(),
})
});
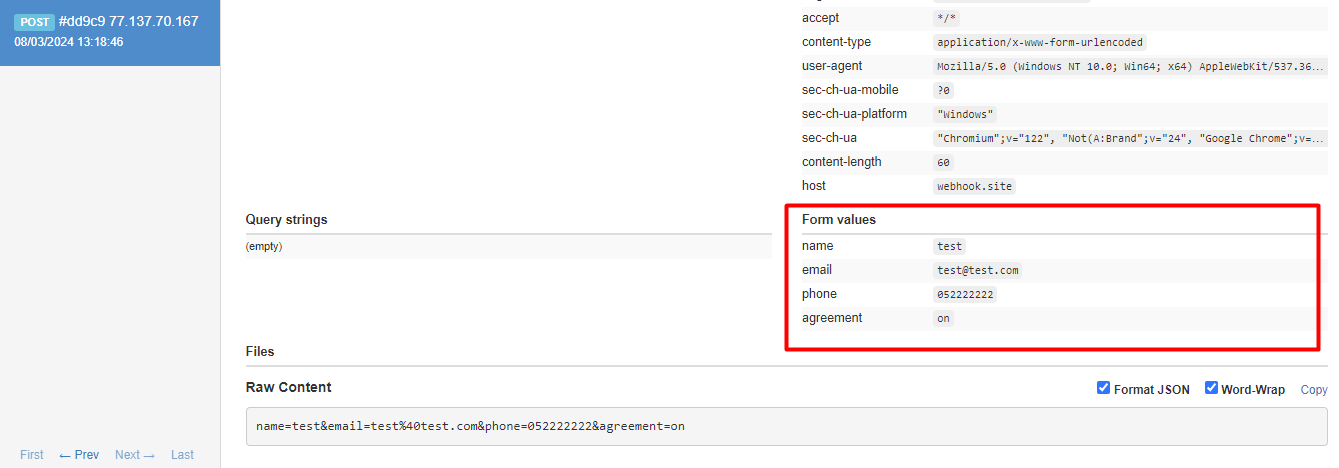
לצורך הדוגמא נשתמש ב- endpoint של מערכת הבדיקות webhook.site שמספקת לנו webhook לשליחת נתונים ומאפשרת לראות איך הנתונים מתקבלים במערכת.