מדריך לשמירת נתונים ב Local Storage לפי המקור בURL
הרעיון הוא לשמור ב Local Storage בדפדפן את מקור ההגעה של הגולש לפי הURL ממנו הגיע ולהציג לו בכפתור את המקור לדוגמה:
אם הגולש הגיע מפייסבוק לאחר שהצגנו לו במודעה את הלינק הזה: https://bettersite.co.il/localstorage-url/?urlQuery=facebook
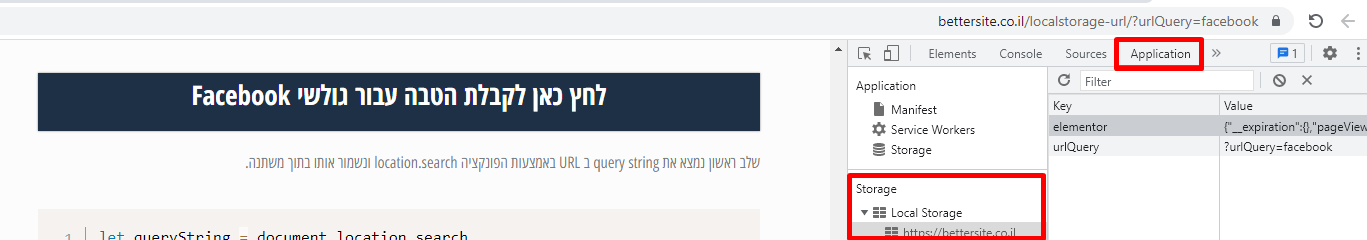
יוצג לו הטקסט בכפתור "לחץ כאן לקבלת הטבה עבור גולשי Facebook"
לעומת זאת אם הוא הגיע מגוגל מהלינק הזה: https://bettersite.co.il/localstorage-url/?urlQuery=google
נציג לו "לחץ כאן לקבלת הטבה עבור גולשי Google"
(בהקלקה על כל אחד מהלינקים האלו ניתן לראות שהטקסט של הכפתור משתנה בהתאם)
שלב ראשון נמצא את query string ב URL באמצעות הפונקציה location.search ונשמור אותו בתוך משתנה.
let queryString = document.location.search
את הנתון מהURL נשמור בLocal Storage של דפדפן הגולש באמצעות הפונקציה localStorage.setItem שמקבלת 2 פרמטרים מפתח וערך
לדוגמה אם הURL מכיל query string כזה: ?utm_source=facebook אז המפתח הוא utm_source והערך הוא facebook
(הרעיון בשמירת הנתונים ב Local Storage הוא לשמור את נתוני הגולש כל עוד הוא גולש מאותו דפדפדן גם אם הוא עבר לעמודים אחרים באתר או סגר את הסשן וחזר לאתר במועד מאוחר יותר)
את הנתונים שנשמרו ב Local storage ניתן לראות על ידי כניסה לDevelopers tools (קליק ימני > Inspect) בלשונית Aplication ובחירה ב Local storage

שלב שלישי נוסיף ונקבל את הערך מ localStorage באמצעות הפונקציה localStorage.setItem המקבלת 2 פרמטרים Key ו Value
ל Key נקרא urlQuery ובערך שלו נציב את המשתנה queryString שהגדרנו קודם לקבל ערך מהURL
ונקבל את הערך שהכנסנו באמצעות הפונקציה localStorage.getItem
localStorage.setItem('urlQuery', queryString)
let getSource = localStorage.getItem('urlQuery')
בשלב הבא נעשה תנאי שבודק את הנתון הקיים ב localStorage ומציג לגולש בכפתור טקסט בהתאם למקור הלינק שהגולש הגיע ממנו באמצעות הפונקציה includes שבודק האם הערך מכיל את המילה השמורה
אם המילה שמורה נמצאה נכניס אותה לתוך הטקסט בכפתור. אחרת, נציג את הטקסט ברירת מחדל "האתר"
if(getSource.includes("facebook")){
getSource = "Facebook"
}else if(getSource.includes("google")){
getSource = "Google"
}else {
getSource = "האתר"
}
let source = document.querySelector('#source')
source.innerHTML = getSource
console.log(getSource)
הקוד המלא:
let queryString = document.location.search
localStorage.setItem('urlQuery', queryString)
let getSource = localStorage.getItem('urlQuery')
if(getSource.includes("facebook")){
getSource = "Facebook"
}else if(getSource.includes("google")){
getSource = "Google"
}else {
getSource = "האתר"
}
let source = document.querySelector('#source')
source.innerHTML = getSource
console.log(getSource)
הזנת האתר שהפנה את הגולש לשדה נסתר בטופס יצירת קשר של אלמנטור
ראשית נקלוט לתוך משתנה את האתר שהפנה את הגולש באמצעות הפונקציה document.referrer
ונשמור אותו ב Local Storage באמצעות הפונקציה localStorage.setItem
let referrerValue = document.referrer
localStorage.setItem('referrerKey', referrerValue)
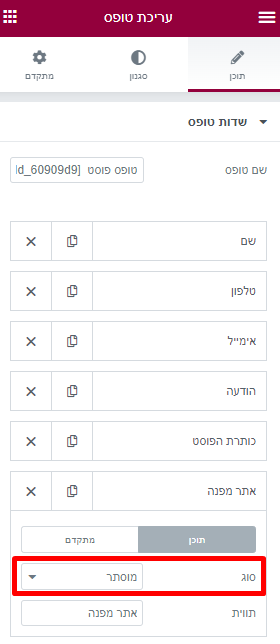
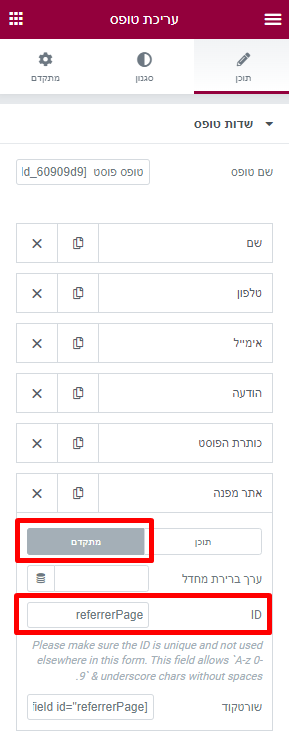
נוסיף לטופס יצירת קשר שדה נסתר שנשתמש בו כדי לקלוט את הערך של האתר המפנה


בשלב הבא נקלוט את הנתון שנשמר ב Local Storage לתוך משתנה
נגדיר משתנה לשדה נסתר שהגדרנו בטופס
ונזין את הערך של האתר המפנה לתוך השדה
let getItem = localStorage.getItem('referrerKey')
let referrerPage = document.querySelector('#form-field-referrerPage')
referrerPage.value = getItem
הקוד המלא:
let referrerValue = document.referrer
localStorage.setItem('referrerKey', referrerValue)
let getItem = localStorage.getItem('referrerKey')
let referrerPage = document.querySelector('#form-field-referrerPage')
referrerPage.value = getItem


