יצירת טופס אינטראקטיבי באמצעות אלמנטור
במדריך זה נראה כיצד ניתן ליצור טופס אינראקטיבי עם שאלות בחירה ויזואליות באמצעות אלמנטור וקוד מינימלי
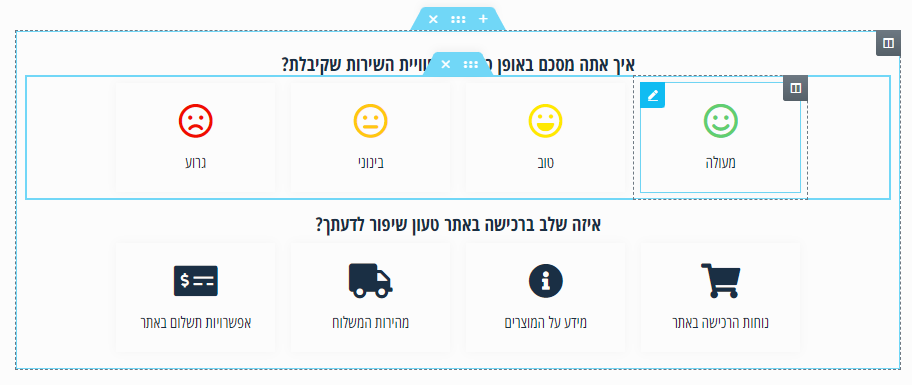
לדוגמה השאלון הבא:
סקר שביעות רצון
איך אתה מסכם באופן כללי את חוויית השירות שקיבלת?
מעולה
טוב
בינוני
גרוע
איזה שלב ברכישה באתר טעון שיפור לדעתך?
נוחות הרכישה באתר
מידע על המוצרים
מהירות המשלוח
התשלום באתר
ראשית, נעצב אלמנטים שנרצה שיופיעו בשאלון באמצעות ווידג'טים רגילים של אלמנטור.
לדוגמא:

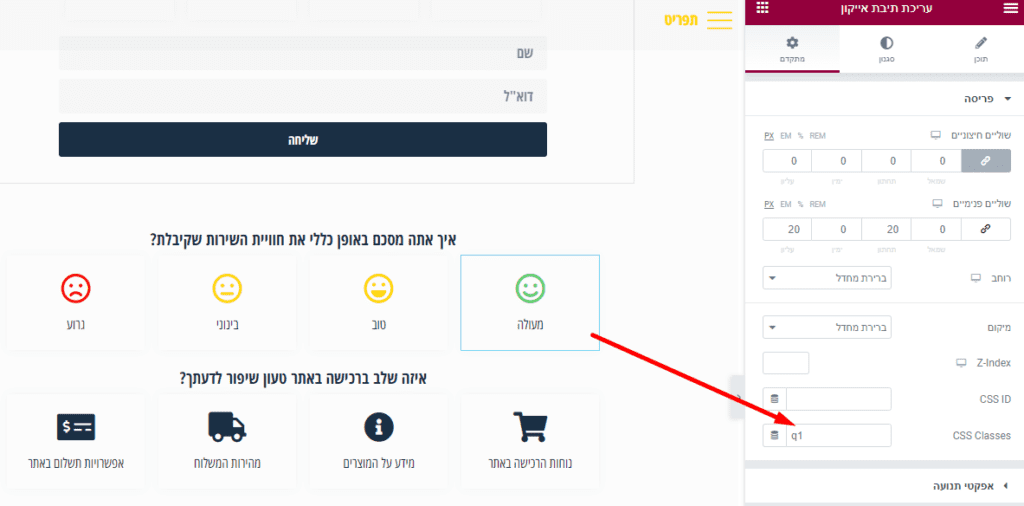
יש להוסיף class ייחודי לכל אחד מהאלמנטים באותה שאלה (מה שמיועד להיות אפשרויות בחירה לאותה שאלה)
לדוגמה במקרה שלנו הוגדר class בשם q1 לכל אחד מהאלמנטים בשאלה "איך אתה מסכם באופן כללי את חוויית השירות שקיבלת?"

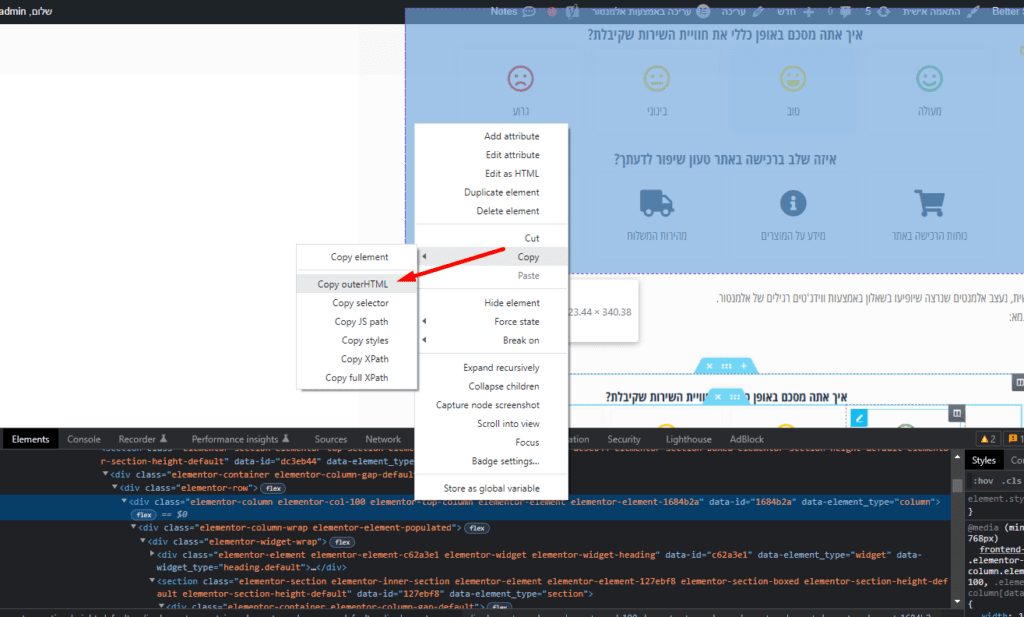
בשלב הבא, ניצור טופס רגיל באלמנטור ונוסיף שדה מסוג HTML שם נדביק את הקוד עם כל האלמנטים שיצרנו בעמוד באופן הבא:

לאחר שהוספנו את ה HTML לשדה בטופס ניתן להסתיר מהעמוד את האזור עם כל האלמנטים (בלשונית רספונסיבויות הפעלה של כפתור "הסתר" לכל סוגי ההתקנים) בכל שלב ניתן לחזור ולערוך את העיצוב של האלמנטים.
בשלב הבא נוסיף קוד להוספה והסרה של class כאשר לוחצים על אחד מהאפשרויות בחירה כדי שהגולש יוכל לראות איזה מהאפשרויות הוא בחר
jQuery(".q1").on('click' , function(){
jQuery(".q1").removeClass("selectedq1")
jQuery(this).toggleClass("selectedq1")
})
ונוסיף CSS style שנרצה לאלמנט שקיבל את ה class
לדוגמה:
.selectedq1{
background-color: aliceblue;
}
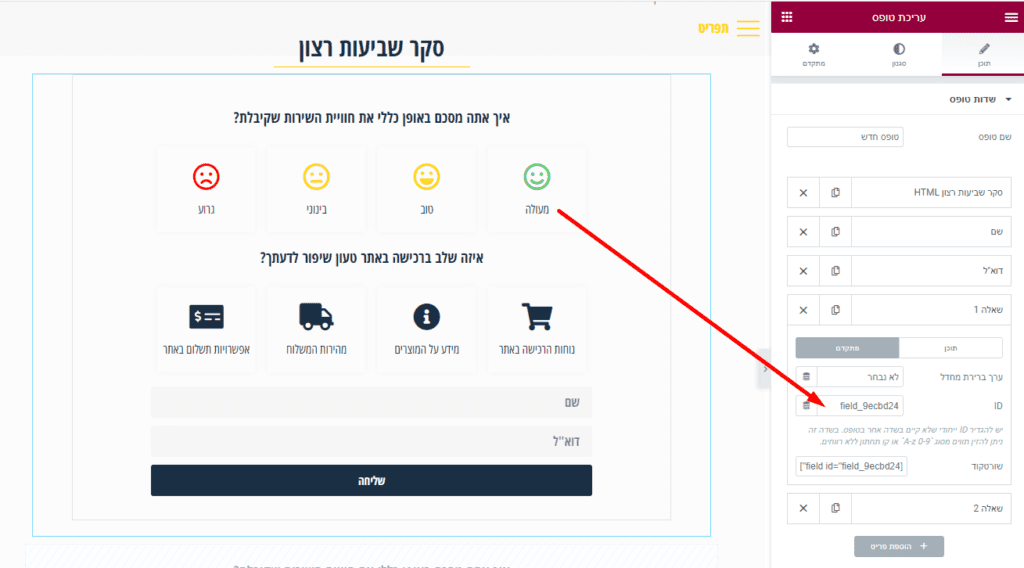
בשלב הבא יש ליצור בטופס שדה נסתר (לכל שאלה בטופס) אל תוך השדה הזה נקלוט את האלמנט הנבחר כאשר ה ID של השדה יהיה הסלקטור שנוסיף לסקריפט באופן הבא:

jQuery("#form-field-field_9ecbd24").val(this.innerText)
ניתן לשכפל את כל הקוד הנ"ל לכל אחד מהשאלות בשאלון ורק להחליף את הסלקטורים ל ID של השדה, ל class של האלמנט ול class המתווסף לאלמנט הנבחר באותה שאלה.
לדוגמה:
//q1
jQuery(".q1").on('click' , function(){
jQuery(".q1").removeClass("selectedq1")
jQuery(this).toggleClass("selectedq1")
jQuery("#form-field-field_9ecbd24").val(this.innerText)
})
//q2
jQuery(".q2").on('click' , function(){
jQuery(".q2").removeClass("selectedq2")
jQuery(this).toggleClass("selectedq2")
jQuery("#form-field-field_ac8bf4f").val(this.innerText)
})

