יצירת קבצי התבנית
ליצירת תבנית ראשית ניצור תיקייה חדשה עם שם התבנית בתוך תיקיית themes
ניתן לתיקייה את שם התבנית במקרה הזה בחרתי לקרא לזה StudyTheame

בתוך תיקייה זו ניצור את הקבצים הבאים INDEX.PHP + STYLE.CSS
בראש הקובץ STYLE נרשום את הפרמטרים הבאים:
שם התבנית, גירסה , שם יוצר התבנית
/*
Theme Name: studytheme
Version: 1.0
Author: Chaim Braunfeld
*/
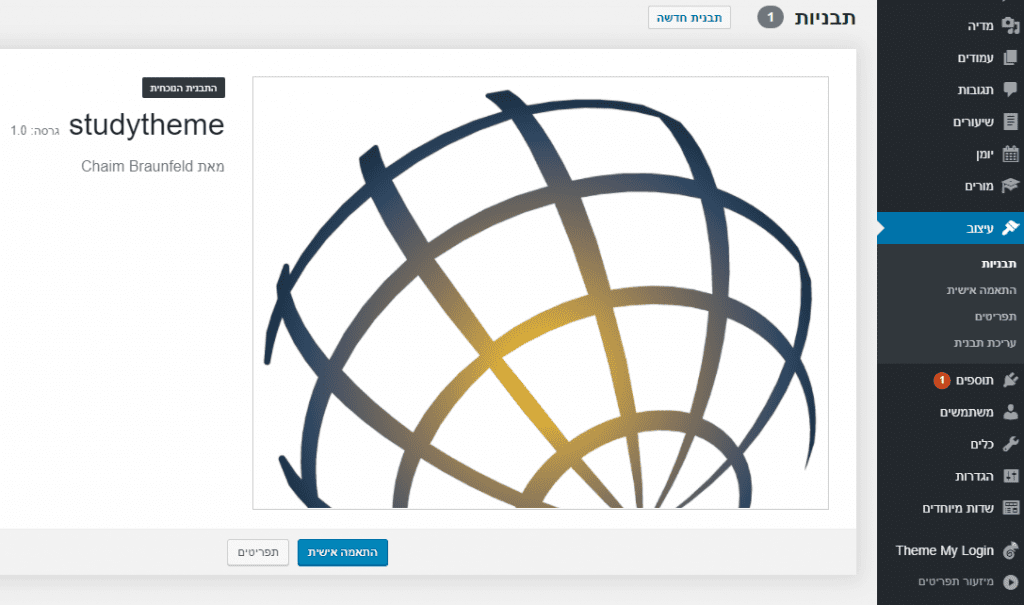
בתוך תיקיית התבנית נוסיף תמונה שתופיע כתמונת התבנית.
זה יופיע בתפריט של וורדפרס > עיצוב > תבניות > נוכל לראות את התבנית שיצרנו לפי מה שהגדרנו שם התבנית, מס' גרסה, שם יוצר התבנית ותמונת התבנית

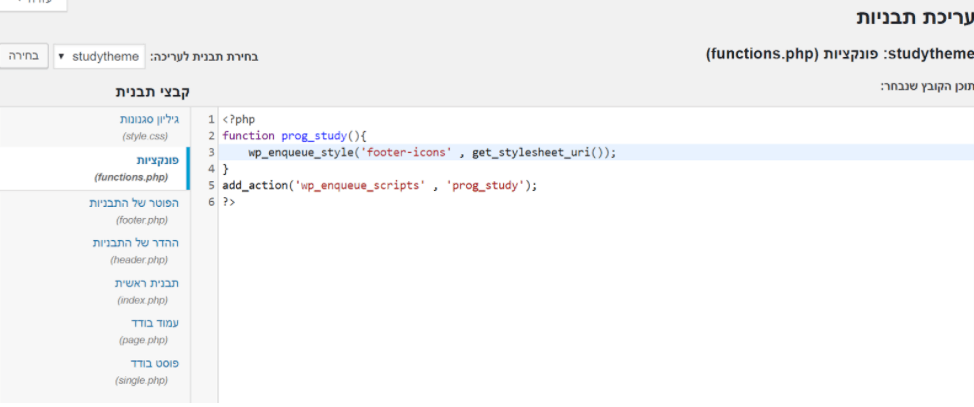
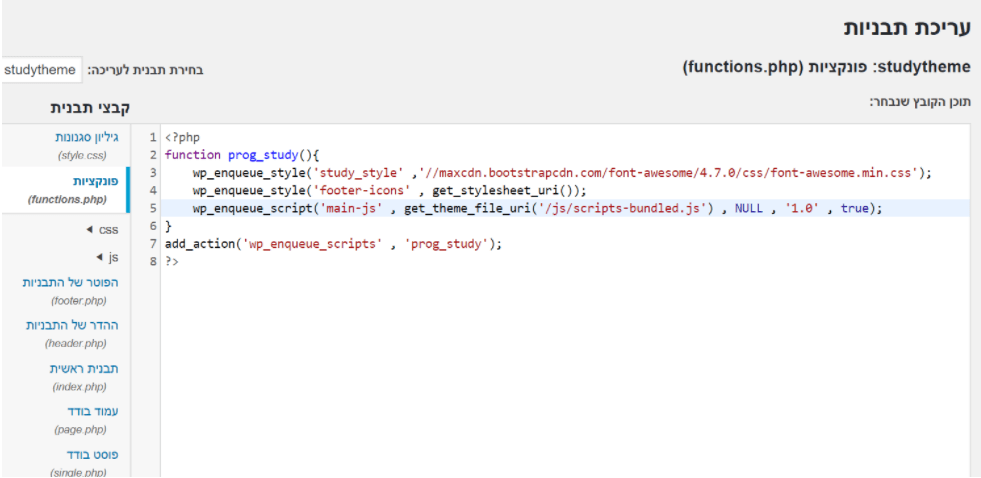
כדי למשוך את קובץ הCSS יש להוסיף בקובץ functions.php את הפונקצייה הזאת
wp_enqueue_style('footer-icons' , get_stylesheet_uri());

כדי למשוך קובץ JAVASCRIPT יש להוסיף בקובץ functions.php את הפונקציה הזאת
wp_enqueue_script('main-js' , get_theme_file_uri('/js/scripts-bundled.js') , NULL , '1.0' , true);
בפרמטר הראשון ניתן שם לפונקציה
בפרמטר השני נוסיף את הניתוב לקובץ JS
הפרמטר השלישי זה להגדיר תלות אם קיים אם לא נגדיר NULL
פרמטר רביעי זה גירסה (כדאי לשנות את זה אם נרצה שבדפדפן יטען קובץ מחדש ללא שמירת קאש)
הפרמטר האחרון זה האם לטעון את הסקריפט מיד בסגירה של תגית ה-BODY.

יצירת תבנית עמוד לכל Post Type
יש ליצור תבנית עמוד עבור כל סוג פוסט שנרצה להציג באופן שונה
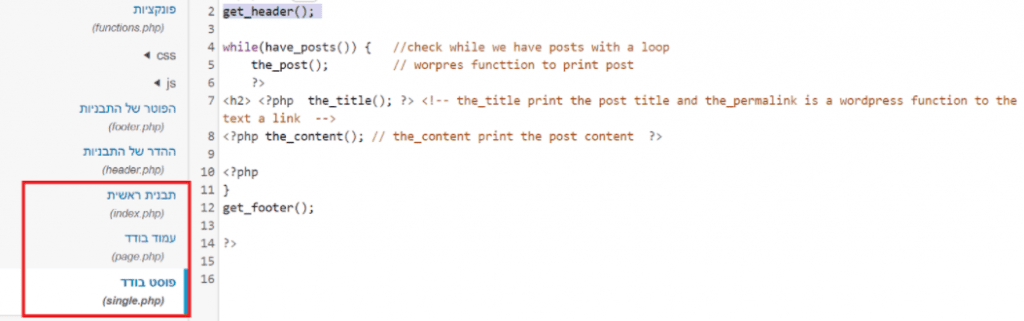
עבור פוסט רגיל ניצור את הקובץ single.php ולעמודים ניצור את הקובץ page.php ממנו ימשך תבנית העמוד
לעומת זאת עבור העמוד הראשי נרצה שתבנית העמוד תילקח מהקובץ הראשי index.php
כדי למשוך לתוך תבנית הדפים האלו את ההדר ופוטר יש להטמיע בתבניות העמודים הנ"ל את הפונקציות הבאות:
;()get_header
;()get_footer

יצירת הדר ופוטר
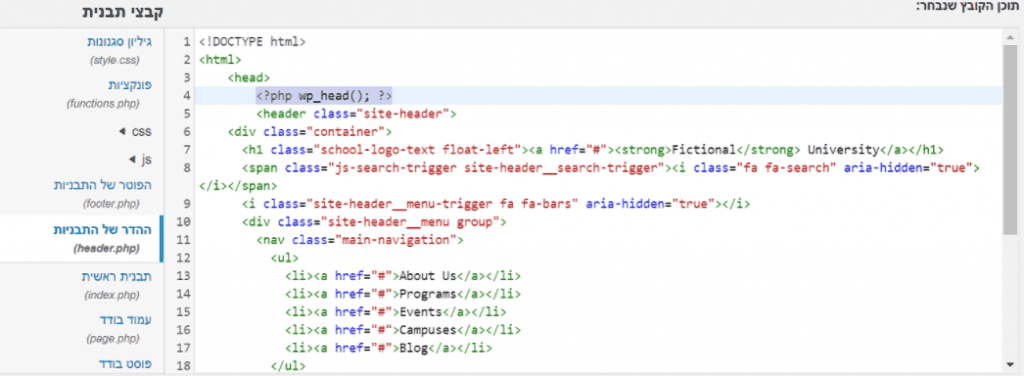
כדי ליצור הדר יש ליצור את הקובץ header.php נוסיף שם את הHTML שנרצה שיופיע בהדר ומיד אחרי פתיחת תגית HEAD נוסיף את הפונקציה הבאה:

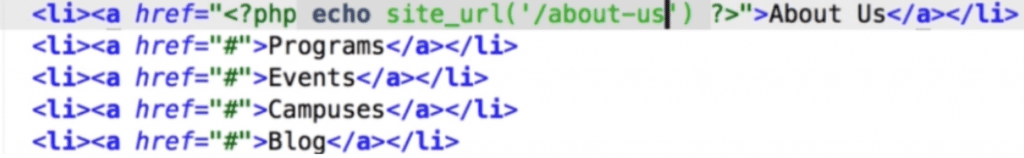
בכדי לעשות את תפריט הניווט פעיל כך שיוביל לדפים הנכונים יש להכניס את הפונקצייה הזאת (במקום לינק ישיר לדף…)
()echo site_url
לדוגמה:

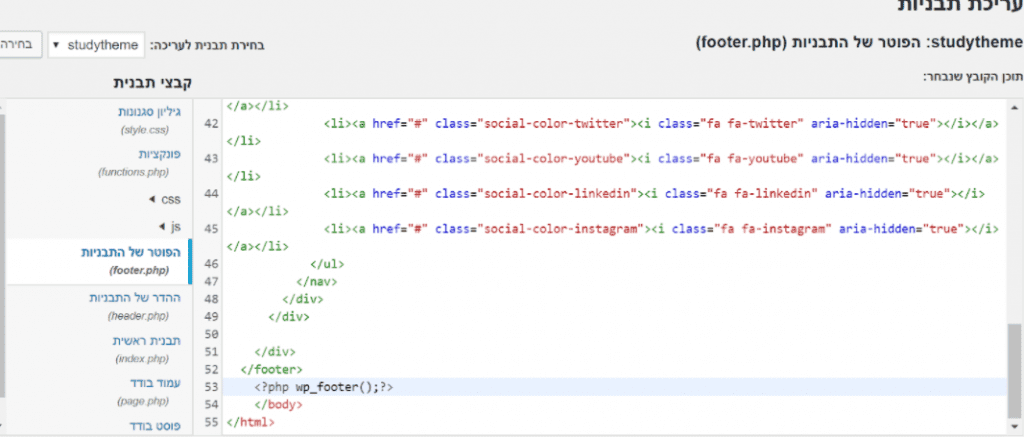
כמו כן כדי ליצור פוטר יש ליצור קובץ footer.php ולהכניס לפני סגירת תגית ה-BODY את הפונקצייה הבאה:
();wp_footer

במקרה הזה נעצב את הדף הראשי באמצעות הכנסת HTML לקובץ index.php
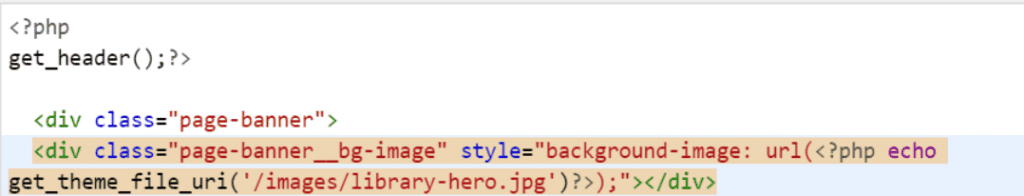
בהתחלה לדוגמה נוסיף את האזור הזה עם קוד אינליין לתמונת רקע
<div class="page-banner">
<div class="page-banner__bg-image" style="background-image: url(/images/library-hero.jpg);></div>
התמונת רקע לא תוצג אין ניתוב מלא לקובץ התמונה. בשביל זה יש להוסיף echo לפונקצייה המובנית של וורדפרס:
get_theme_file_uri
באופן הבא: