
שאלון מעוצב
יצירת שאלון אינטראקטיבי באמצעות אלמנטור וקצת css במדריך זה נראה כיצד ניתן ליצור טופס שאלון שנבנה באמצעות אלמנטור כך שהאפשרויות בחירה יוצגו בצורה ויזואלית אינטראקטיבית לדוגמה

יצירת שאלון אינטראקטיבי באמצעות אלמנטור וקצת css במדריך זה נראה כיצד ניתן ליצור טופס שאלון שנבנה באמצעות אלמנטור כך שהאפשרויות בחירה יוצגו בצורה ויזואלית אינטראקטיבית לדוגמה
במדריך הבא נלמד כיצד ניתן לקלוט שנתונים מהURL, לשמור אותם בקוקיז של האתר ולהזין אותם אוטומטית להזמנה בווקומרס לדוגמא: יש לנו אתר מכירות שיש כמה

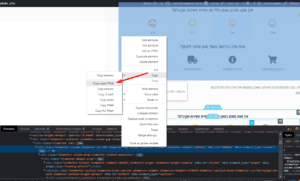
1. – "HTML Meta Tags "CACHE CONTROL הוספת – HTML Meta Tags זה לאתר תשפיע על האופן שבו הדפדפן מטפל בזיכרון המטמון (cache) של הדף.

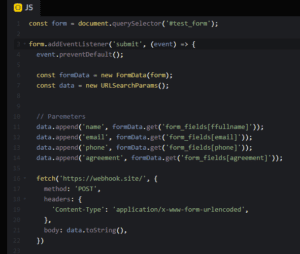
במדריך הבא נראה איך ניתן לעשות POST request עם נתוני טופס אלמנטור לדוגמא: יש לנו טופס של הרשמה לקבלת דיוור ונרצה לשלוח אותו למערכת דיוור

יצירת טופס אינטראקטיבי באמצעות אלמנטור במדריך זה נראה כיצד ניתן ליצור טופס אינראקטיבי עם שאלות בחירה ויזואליות באמצעות אלמנטור וקוד מינימלי לדוגמה השאלון הבא: סקר שביעות

מדריך ליצירת תנאים לוגיים בין שדות ובין אלמנטים שונים ישנם מקרים שנרצה להציג או להסתיר שדה או אלמנט מסוים בהתניה לבחירת הגולש או בלחיצה על

מדריך לשינוי שגיאות וולידציה ברירת מחדל של דפדפן בטפסים ישנם שדות המציגות שגיאה כאשר הגולש מזין נתון שגוי. לדוגמה שדה חובה שלא הוזן בו נתונים

חיפוש חכם מתוך רשימה במדריך זה נראה כיצד ניתן לבצע ב Javascript מיון מתוך רשימה באמצעות שדה חיפוש בדוגמא הבאה יש לנו רשימת מותגי רכבים ואנחנו

וולידציה לשדה טלפון – Regular expressions במדריך זה נראה כיצד ניתן להגביל את הגולש להזין בשדה מספר טלפון בפורמט תקין בלבד באמצעות ביטוי רגולרי Regular